网页中的单列布局方式常见的开发方式之一。那么你知道网站中的单列布局如何实现吗?这篇文章告诉你。
单列布局中还能划分为两种,一种是等宽的单列布局;另一种是 header 和 footer 等宽并占满屏幕,而 contant 略窄的单列布局。
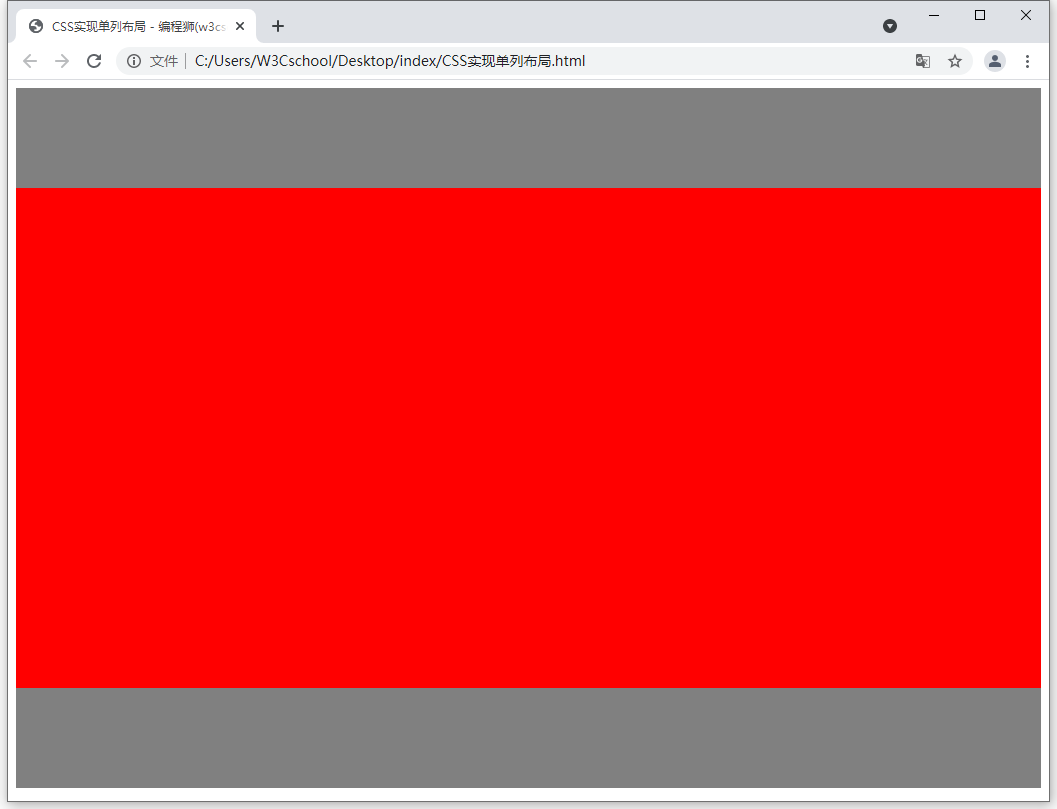
等宽单列布局:
在等宽单列布局中,我们需要对 header、contant、footer 都设置同样的宽度,设置宽度可以使用 width 或者 max-width 两个属性,两者不同的区别的在于,当屏幕小于设置的宽度时,width 会出现滚动条,而 max-width 显示屏幕实际的宽度。设完宽度后,在设置 margin:0 auto; 实现居中。
我们先来看下实现效果:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS实现单列布局 - 字节宝(zijiebao.com)</title>
<style type="text/css">
.header{
max-width: 1080px;
height: 100px;
margin: 0 auto;
background-color: gray;
}
.contant{
max-width: 1080px;
height: 500px;
margin: 0 auto;
background-color: red;
}
.footer{
max-width: 1080px;
height: 100px;
margin: 0 auto;
background-color: gray;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="contant"></div>
<div class="footer"></div>
</body>
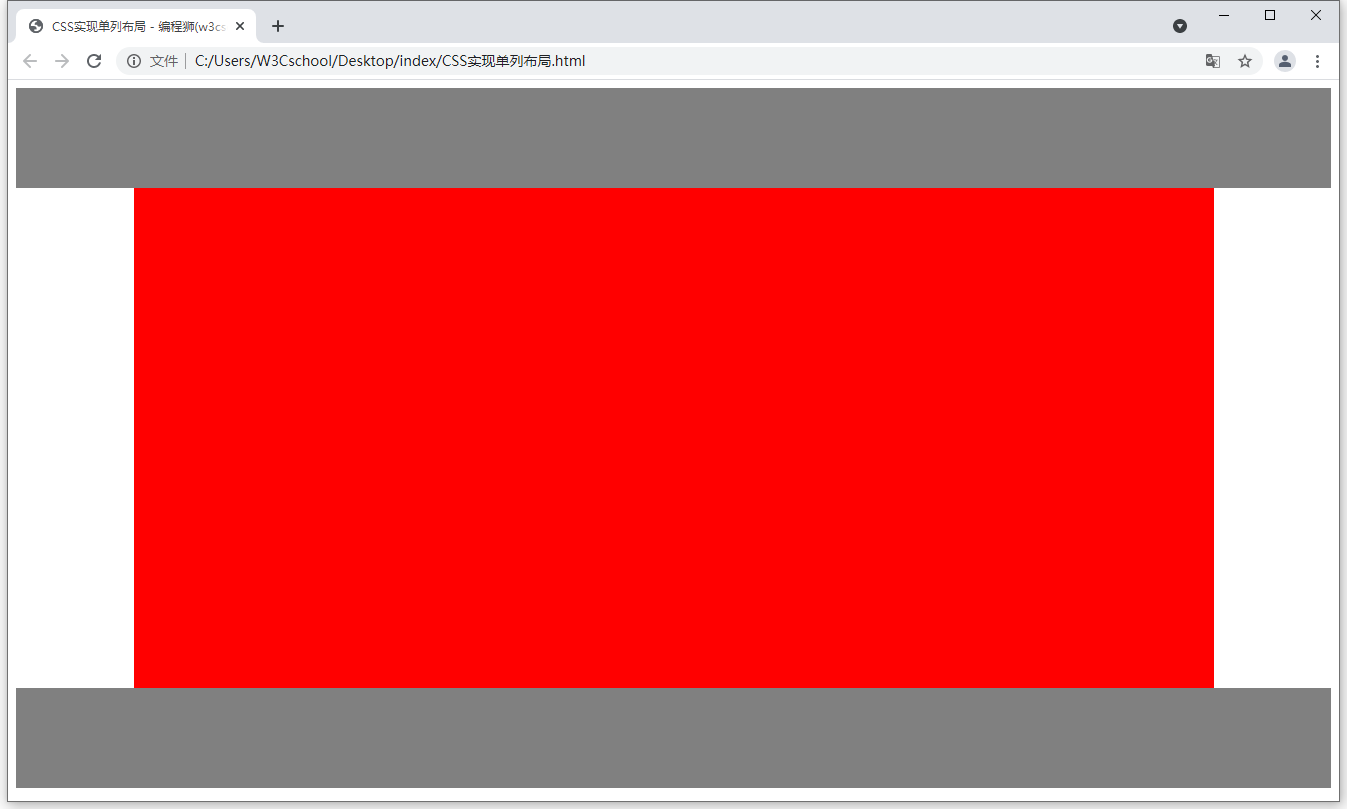
</html>不等宽单列布局
不等宽的实现原理与上述相似,只是不在设置header与footer设置宽度,而在contant中设置宽度即可。
实现效果如下:

源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS实现单列布局 - 字节宝(zijiebao.com)</title>
<style type="text/css">
.header{
height: 100px;
margin: 0 auto;
background-color: gray;
}
.contant{
max-width: 1080px;
height: 500px;
margin: 0 auto;
background-color: red;
}
.footer{
height: 100px;
margin: 0 auto;
background-color: gray;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="contant"></div>
<div class="footer"></div>
</body>
</html>以上就是文章中的提到的两种单列布局。如果同学们对网页布局感兴趣的话,可以使用HTML在线工具进行练习。
这就是文章“CSS 的单列布局如何实现?附源码”的全部内容。想要学习更多 CSS 知识请前往 zijiebao。


