在学习 JavaScript 前期,你必须要懂得 JavaScript 如何输出,只有将 JavaScript 输出学习好,才能进行下一阶段的学习。那么这篇文章来为大家介绍下 JavaScript 三种输出方式。
document.write 输出
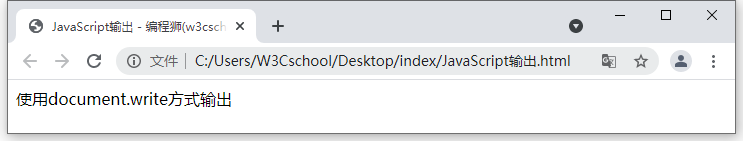
document.write 的输出方式较为简单,它是直接输出在页面中。我们来看下具体代码和实现效果。
<body>
<script type="text/javascript">
document.write("使用document.write方式输出");
</script>
</body>实现效果:

alert 输出
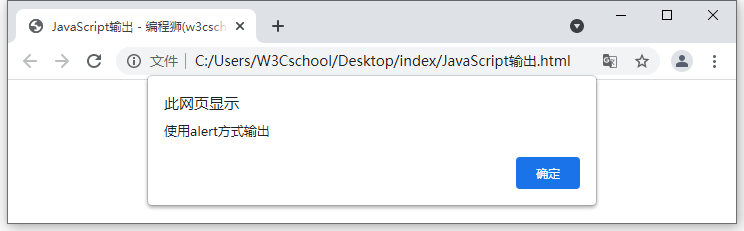
alert 输出方式是网页开发中常见的输出方式之一,也就是我们常说的弹窗。比如在网页中填写表单进行注册时,信息填写不完整就会出现提示信息,这类功能的实现就是采用 alert 输出。
<script type="text/javascript">
alert("使用alert方式输出");
</script>实现效果:

console.log 输出
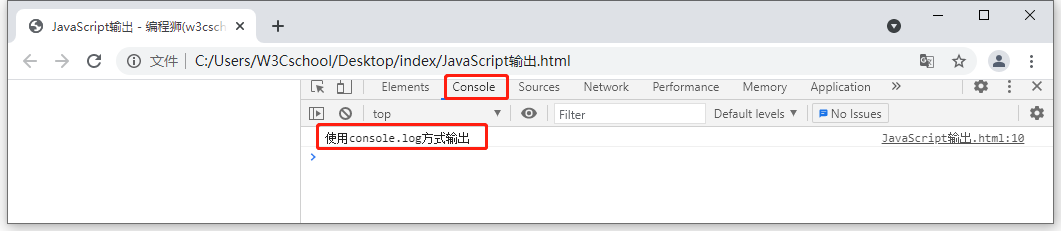
console.log 的输出方式需要通过调试工具进行查看,该方式常被用于测试某部分功能是否能够正常实现。查看该输出内容的主要方式是:浏览器运行文件--->按 F12 或者鼠标右击选择“检查”--->Console。
<script type="text/javascript">
console.log("使用console.log方式输出");
</script>实现效果:

以上就是文章“JavaScript 如何输出?JS 三种输出方式介绍”的全部内容。更多 JavaScript 学习请关注 zijiebao。
相关课程:JavaScript入门


