将图片设置为圆形,同学们都不陌生吧,比如头像。那么 CSS 如何显示圆形图片呢?我们如何将图片变为圆形呢?这篇文章来告诉你。
border-radius 属性
border-radius 属性是用来实现圆角技术的,我们上传一张正方形图片后,将它属性值设置为图片尺寸的一半,即可将正方形图片设置为圆形。
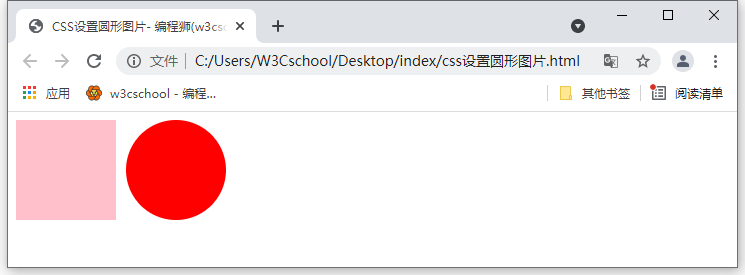
我们来看下具体效果:为了直观演示,此处使用 div 进行演示。

具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS设置圆形图片- 字节宝(zijiebao.com)</title>
<style>
#first{
height: 100px;
width: 100px;
background-color: pink;
float: left;
}
#second{
height: 100px;
width: 100px;
background-color: red;
float: left;
margin-left: 10px;
border-radius: 50%;
}
</style>
</head>
<body>
<div id="first"></div>
<div id="second"></div>
</body>
</html>如果不清楚图片的尺寸大小,直接将 border-radius 的值设为 50% 即可。
以上就是文章“CSS 如何显示圆形图片?如何将图片变为圆形”的全部内容。更多 CSS 学习请前往 zijiebao。


