}今天小编来和大家说说有关于“Vue-cli中怎么安装并使用Less?”这个问题吧!下面是小编分享的相关内容,希望对大家有所帮助!
一、安装
我们可以在网络上找到很多有关于less安装的相关资料也是比较简单的我们下载完成之后在vue项目中运行我们输入下面这串代码进行安装在vue中:
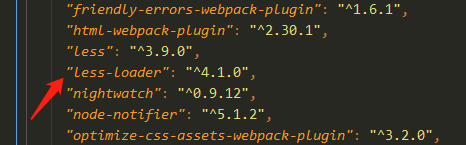
npm install less less-loader --save-dev我们可以在vue项目中的package.json中看到less的相关依赖,截图如下:

接下来我们找到build目录下的webpack.base.conf.js文件然后打开找到module下的rules写入下面这些代码:
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
}如果没有的module和rules我们就可以自己加上,但是一般都是有的如果没有的话,说明可能安装错误的vue-cli或者找错文件了。
module: {
rules: [
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
}
]
},等我们这些步骤都完成之后我们就可以在组件文件下面的style标签上面写上lang=“less”从而表示以less语法解析css,下面我们就可以进行less的实操。
二、less语法介绍、
首先我们要知道什么是less才知道怎么去使用它!对于什么是less的话,它是一门css预处理语言,扩展lcss语言、增加变量、mixin、函数等特性、使得css更加易于维护和扩展。
1、语法变量
(1)、在less中,我们在写样式的时候需要给我们的元素加上背景颜色,在考虑之后我们会修改主题样式中我们可以使用下面这种方法:
@tabBar-red-style:#f00
#tabBar{
background:@tabBar-red-style
}我们在页面上id为tabBar的元素的背景就会被显示为#f00,会被正常的渲染出来,以后倘若变态的产品经理想要全局改变颜色风格,就可以只改变移除变量即可全局修改。
(2)、变量通过变量名来定义:
@message: "this is a string";
@text: 'message';
content: @@text;在content这个属性后面就是this is a string这个内容。
(3)、通常我们在写css样式的时候会重复的写同样的类,其实我们可以这么做,代码如下:
.col-row-center{
dispaly:flex;
align-items:center;
justify-content:center;
}
.message{
.col-row-center
}
//等同于
.message{
dispaly:flex;
align-items:center;
justify-content:center;
}我们通过定义一个class类然后在其他的class中进行调用。这样我们还可以解决浮动父元素的高度丢失问题。
2、面对携带参数时的混合使用方法:
(1)、带一个参数的时候代码如下:
.border-radius (@radius) {
border-radius: @radius;
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
}
#tabBar{
.border-radius(4px);//使用时可以在括号内写入想要的值
}
.card{
.border-radius(6px);
}(2)、给参数设定默认值代码如下:
.border-radius (@radius:4px) {
border-radius: @radius;
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
}
#tabBar{
.border-radius();//此时不传值也会有默认值传入
}
.card{
.border-radius();
}(3)、不写参数防止隐藏css代码如下:
.border-radius () {
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#tabBar{
.border-radius();//此时不传值在解析过程中,.border-radius类不会出现在css文件之中,节省css空间
}
.card{
.border-radius();
}(4)、@arguments大量传参,节省操作代码如下:
.box-shadow (@x: 0, @y: 0, @blur: 1px, @color: #000) {
box-shadow: @arguments;
-moz-box-shadow: @arguments;
-webkit-box-shadow: @arguments;
}
.box-shadow(2px, 5px);3、模式匹配
我们通过根据传入的参数来改变混合的默认呈现,代码如下:
//让.mixin根据不同的@switch值而表现各异
.mixin (dark, @color) {
color: darken(@color, 10%);
}
.mixin (light, @color) {
color: lighten(@color, 10%);
}
.mixin (@_, @color) {
display: block;
}
//运行
@switch: light;
.class {
.mixin(@switch, #888);
}在我们的代码中的意思是我们在使用.mixin的时候,当@switch位置上的值是dark那就应用第一个.mixin,如果是light那就应用第二个.mixin,第三个@_是接受一切值得配对,第三个可以一直被使用。
那么我们在css文件中看到的内容应该就是下面这些代码:
.class {
color: #a2a2a2;
display: block;
}4、引导表达式
(1)、我们通过根据表达式进行匹配,代码如下:
//when关键字用以定义一个导引序列(此例只有一个导引)
.mixin (@a) when (lightness(@a) >= 50%) {
background-color: black;
}
.mixin (@a) when (lightness(@a) < 50%) {
background-color: white;
}
.mixin (@a) {
color: @a;
}
//运行
.class1 { .mixin(#ddd) }
.class2 { .mixin(#555) }(2)、我们通用导引中可用的全部比较运算有: > >= = =< <。除此之外关键字true只表示布尔真值,除去关键字true以外的值都被视示布尔假值,代码如下:
.truth (@a) when (@a) { ... }
.truth (@a) when (@a = true) { ... }(3)、导引序列使用逗号‘,’—分割,当且仅当所有条件都符合时,才会被视为匹配成功,如下代码:
.mixin (@a) when (@a > 10), (@a < -10) { ... }(4)、导引可以无参数,也可以对参数进行比较运算,代码如下:
@media: mobile;
.mixin (@a) when (@media = mobile) { ... }
.mixin (@a) when (@media = desktop) { ... }
.max (@a, @b) when (@a > @b) { width: @a }
.max (@a, @b) when (@a < @b) { width: @b }5、嵌套规则
嵌套的写法会让css看起来非常有层次感,易于浏览器解析
(1)、以嵌套的方式编写层叠样式,下面是相关的css的写法:
#header { color: black; }
#header .navigation {
font-size: 12px;
}
#header .logo {
width: 300px;
}
#header .logo:hover {
text-decoration: none;
}less代码写法:(2)&符号用于写串联选择器,而不是写后代选择器。这点对伪类尤其有用,如:hover和:focus
#header {
color: black;
.navigation {
font-size: 12px;
}
.logo {
width: 300px;
&:hover { text-decoration: none }
}
}(2)、通过&符号用于写串联选择器,而不是写后代选择器。这点对伪类尤其有用,如:hover和:focus,代码如下:
.bordered {
&.float {
float: left;
}
.top {
margin: 5px;
}
}解析之后是这样的:
.bordered.float {//中间没有空格
float: left;
}
.bordered .top {//中间有空格
margin: 5px;
}6、运算
(1)、任何数字、颜色或者变量都可以参与运算,代码案例如下:
@base: 5%;
@filler: @base * 2;
@other: @base + @filler;
color: #888 / 4;
background-color: @base-color + #111;
height: 100% / 2 + @filler;(2)、less运算能够分辨出颜色和单位,代码如下:
@var: 1px + 5; //less会输出6px
//括号也同样允许使用
width: (@var + 5) * 2;
//可以在复合属性中进行运算
border: (@width * 2) solid black;7、color函数
(1)、我们在less中可以知道它提供了一系列的颜色运算函数,如下所示:
lighten(@color, 10%); // 返回一个比@color低10%更轻的颜色
darken(@color, 10%); // 返回一个比@color高10%较暗的颜色
saturate(@color, 10%); // 返回比@color多饱和度10%的颜色
desaturate(@color, 10%); // 返回一个比@color少饱和度10%的颜色
fadein(@color, 10%); // 返回一个比@color少10%透明度的颜色
fadeout(@color, 10%); // 返回一个比@color多10%透明度的颜色
fade(@color, 50%); // 返回一个颜色透明度为50%的颜色
spin(@color, 10); // 返回色调比@color大10度的颜色
spin(@color, -10); // 返回一个比@color小10度色调的颜色
mix(@color1, @color2); // 返回一个混合@ color1和@ color2的颜色8、math函数
在这个函数中less提供了很多大便利:
round(1.67); // returns `2`
ceil(2.4); // returns `3`
floor(2.6); // returns `2`
percentage(0.5); // returns `50%`9、作用域
对于作用域的话其实和js的作用域是相同的,会在当前作用域下面查找我们的变量,如果没有找到的话它会到上一级父元素中查找,如下所示:
@var: red;
#page {
@var: white;
#header {
color: @var; // white
}
}
#footer {
color: @var; // red
}10、注释方法
less里面的注释沿用了css的舒适,包括js的注释也可以使用,如下所示案例:
/* Hello, I'm a CSS-style comment */
.class {
color: black
}
// Hi, I'm a silent comment, I won't show up in your CSS
.class {
color: white
}11、import方式
下面是我们的先关import的案例:
@import "lib.less";
@import "lib";12、字符串插值
我们的变量可以用类似js模板的字符串嵌入我们的字符中,如下所示:
@base-url: "http://assets.fnord.com";
background-image: url("@{base-url}/images/bg.png");13、避免编译
我们有时候在输入错误的css的时候或者使用一些less不认识的语法我们在输出这样的值我们可以在字符串前面加上“~”这个符号,从而避免编译的值用“”这个符号包含起来,如下所示:
.class {
filter: ~"ms:alwaysHasItsOwnSyntax.For.Stuff()";
}14、JavaScript表达式
(1)、JavaScript的表达式可以在 .less文件中进行使用,我们可以通过反引导的方式进行使用,如下所示:
@var: `"hello".toUpperCase() + '!'`; //@var: "HELLO!";(2)、我们也可以同时使用字符串插值和避免编译,如下所示:
@str: "hello";
@var: ~`"@{str}".toUpperCase() + '!'`; //@var: HELLO!;(3)、也可以访问我们的JavaScript环境,如下所示:
@height: `document.body.clientHeight`;(4)、我们还可以使用color函数来将JavaScript字符串解析成16进制的颜色值,代码如下:
@color: color(`window.colors.baseColor`);
@darkcolor: darken(@color, 10%);总结:
以上就是有关于“Vue-cli中怎么安装并使用Less?”这个问题的相关内容,如果你有其他的想法也可以和大家一起分享探讨,更多的有关vue的相关内容和知识我们都可以在W3cschool中进行学习和了解。
相关资料:
less使用方法链接:http://lesscss.cn/#using-less


