我们在使用pycharm开发Django的时候,会用到一些HTML的模板,这些模板里面会有一些特殊样式,比如{{ … }},{% if %}等等。如果不设置Pycharm的实时代码模板,只能一个符号一个符号的输入。现在教大家如何设置实时代码模板以实现HTML代码自动补全。
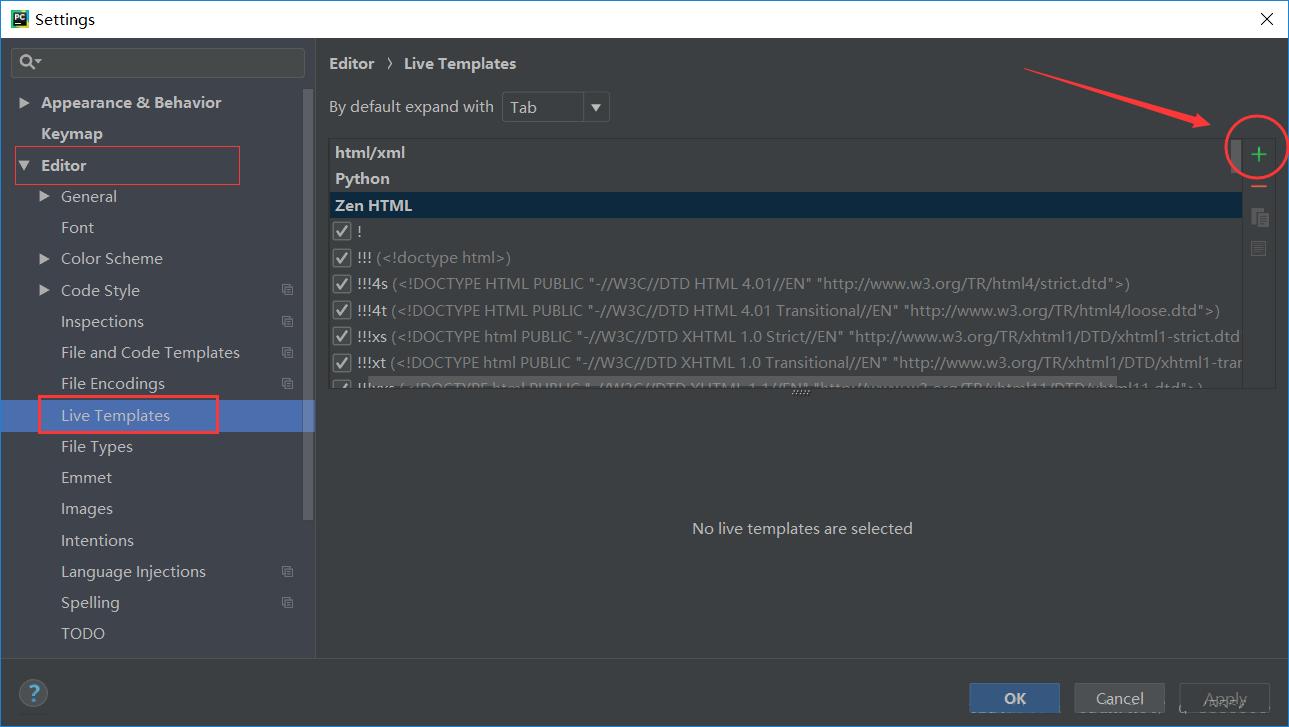
1、首先,打开Pycharm的Files–>Settings–>Editor–>Live Templates

点击最右边的添加按钮,选择Live Template
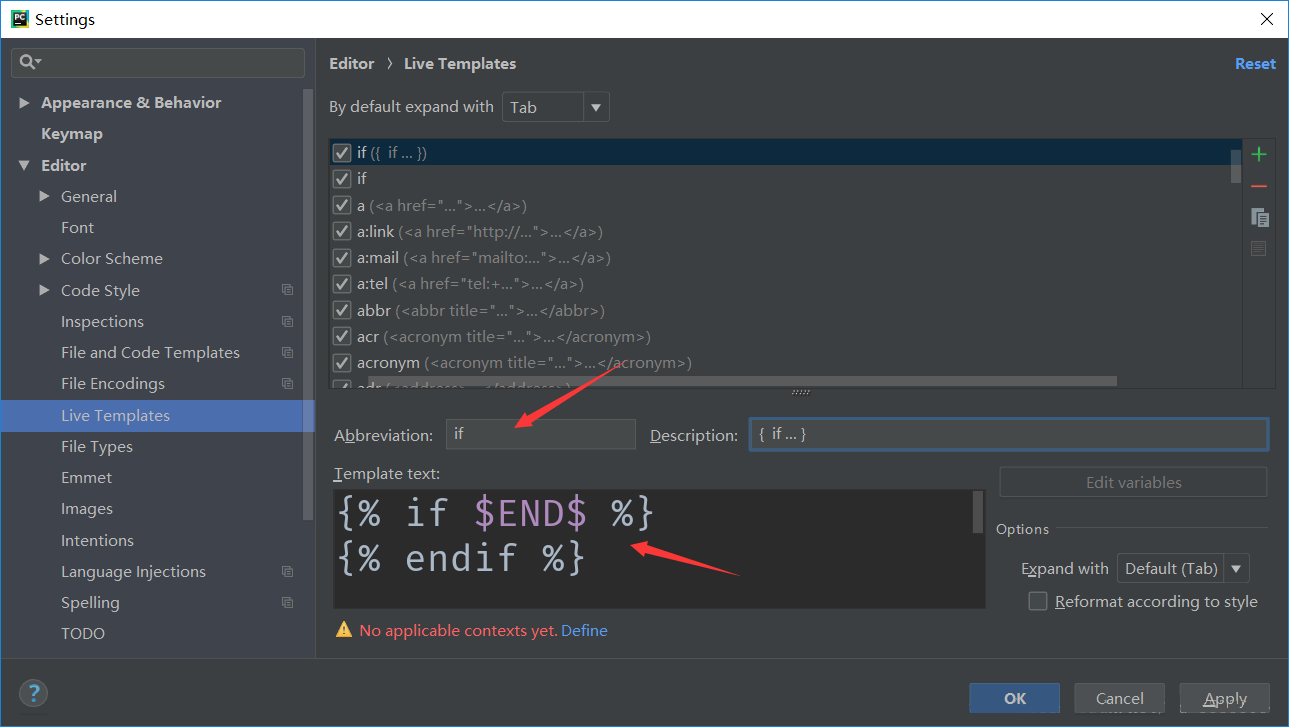
2、添加标签
Abbreviation 处添加标签,比如 if
Description 是描述这个标签用途的,随便写。
Template text 就是补全的文本了。 $END$表示补全后光标移动到此处。

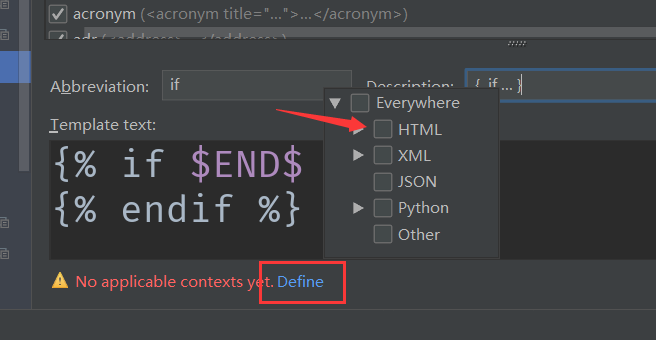
3、选择该标签应用到哪些文件。
点击下面的Define,勾选HTML。点击 Apply。

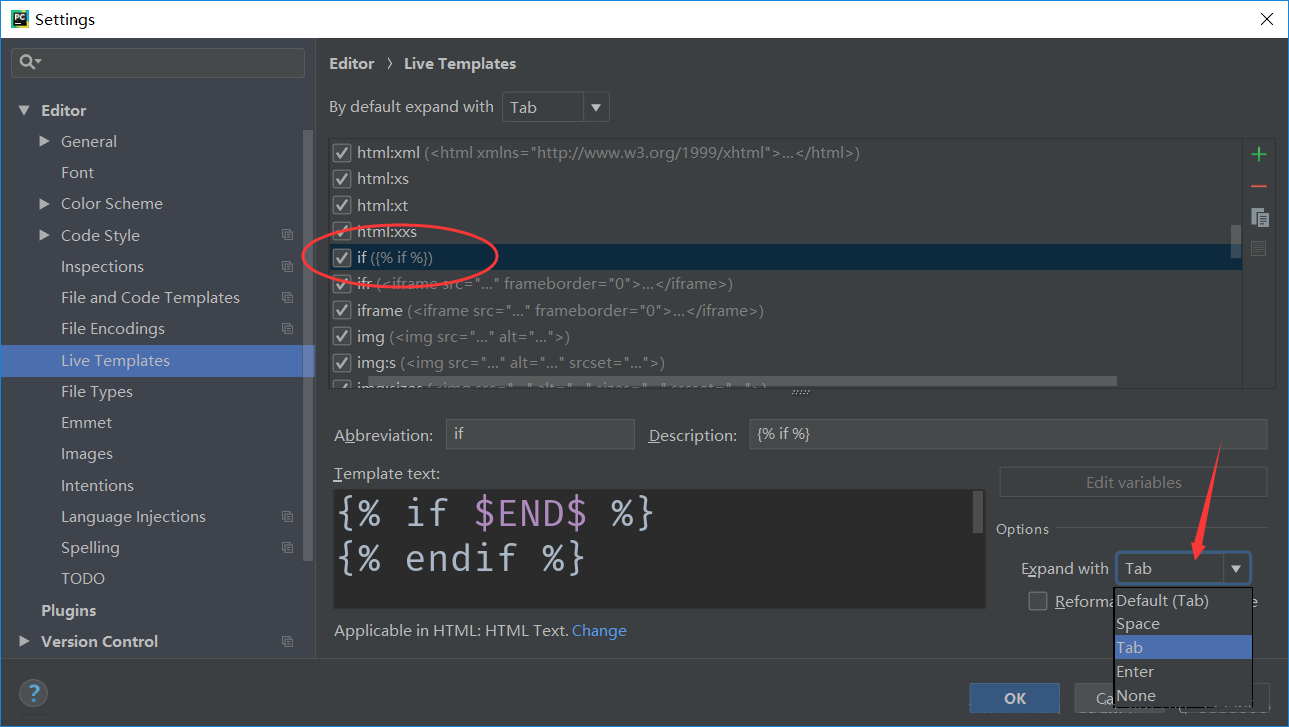
4、完成后的图片
可以看到, 上面有一个 if 标签了,添加成功。
你也可以选择是按那个键补全,默认是TAB键。

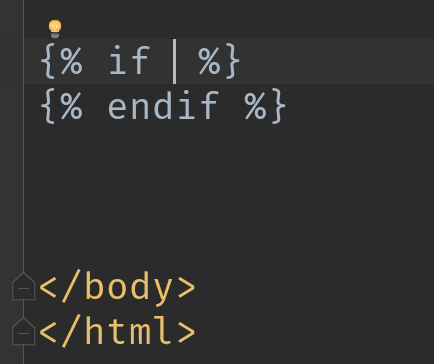
5、可以在html文件中使用if了
在HTML文件中输入 if 然后按TAB键就自动补全了。

是不是非常方便,按照此方法自己添加相应的标签吧,比如{% for %}等等。
小结
以上就是pycharm实时代码模板怎么设置和使用的全部内容了,希望能给大家一个参考,也希望大家多多支持W3Cschool。


