在学习selenium自动化测试框架的时候,我们会了解到selenium定位的几种方式,其中最出色的定位器当属Xpath了(当然其他几种定位器也很好用)。然而很多小伙伴都没有学过xpath,这时候我们可以采用一些工具来帮我们进行Xpath的生成(或其他元素的定位),接下来我们来介绍一些比较有名的工具,最后我们介绍一下本篇文章的关键——F12开发者工具。
注:selenium中可以应用的定位器有很多,但他们或多或少都有一定的缺陷,其他比如利用标签或者利用id定位可能会遇到没有id或者多个标签的情况。但是xpath和css选择器两种选择器可以尽可能的忽视这些情况,其中xpath在选择上会比css选择器更加精准(因为xpath设计的目的就是为了在xml文件中定位)。
Firebugs
firebugs的大名想必很多自动化测试的开发者都有所耳闻。这是一款开源的web开发工具,使用它可以检查和编辑html与css,调试和动态执行JavaScript,还能监控网络的请求。它独特的元素查看方式给很多前端开发工作者和web页面测试人员带来了很多帮助,只需要选中你需要的元素,你就可以查看这个元素的各种信息(元素名称,父级结构,应用在其上的css和JavaScript监听事件等)。不过这个工具(实际上应该算火狐浏览器的插件)已经停止开发更新和维护了。虽然如此,但最新的火狐内置开发者工具devtools也基本就是firebugs的加强版,吸收了它的所有优点,我们可以在devtools中体验firebugs曾经带给我们的便捷。
firepath
firepath也是一款火狐浏览器的插件,这款插件可以在你选中元素的时候查看这个元素的Xpath语法。我们之前说过Xpath定位器是selenium中最出色的定位器,但是学习xpath语句也需要一定时间和精力,我们使用firepath直接生成对应的Xpath语法,就可以直接应用在Xpath定位器了。
F12开发者工具
这里的F12开发者工具指的是谷歌、火狐、ie和edge浏览器的f12开发者工具。在相互借鉴学习中,它们的f12开发者工具最终都走向了功能相似的局面,所以小编在这里把它们合在一起介绍。但是,ie浏览器即将停止支持,而且ie浏览器的F12开发者工具不支持xpath语句查看,小编这里不推荐它。另外edge和谷歌浏览器的内核是同源的,他们的F12开发者工具也是相似的,但这里谷歌浏览器的F12开发者工具不支持中文(edge和火狐都支持中文)所以小编建议可以使用edge或者火狐进行调试,效果都是不错的。
之所以先介绍之前两款插件,是因为在当前,f12开发者工具都集成了这些功能,很多以前需要用这些插件才能实现的功能,现在只用f12开发者工具就能实现了,接下来就让我们来看看f12开发者工具具体怎么用吧(操作大致相同,不同的点小编会分开讲述):
第一步:前往目标页面,点击F12(或者右键->检查)打开F12开发者工具:

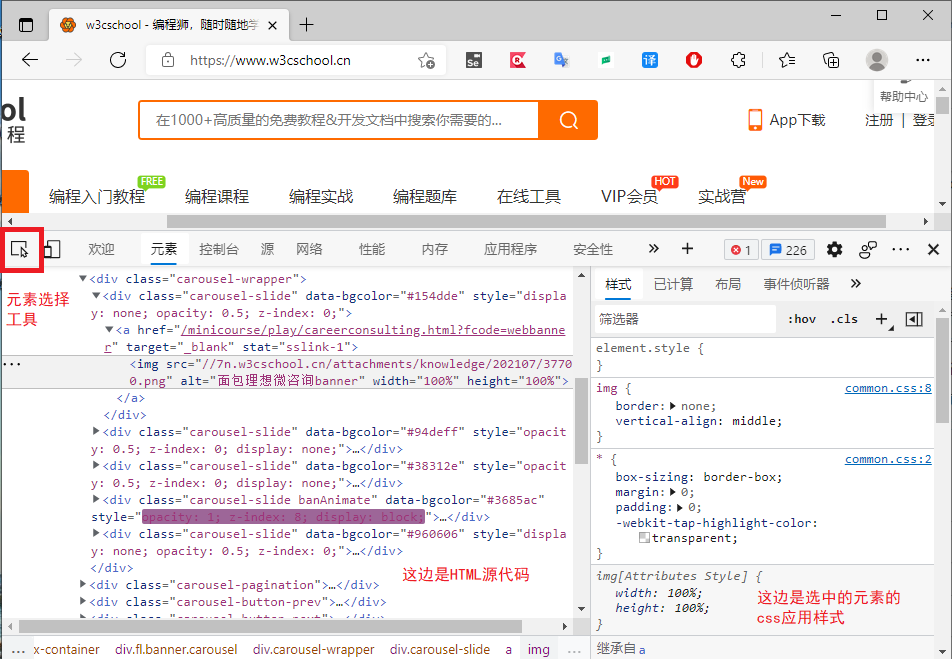
(这是edge的f12开发者工具,有中文支持)
这里的开发者工具几家浏览器基本都是这样的页面。左上角的元素选择工具点击后可以进入选择状态,这种状态可以在html页面中选择一个元素进行选取,移动到想要选中的区域后点击即可选中该元素,同时在HTML代码中选中对应代码,在css样式栏中更新选中的元素的样式。

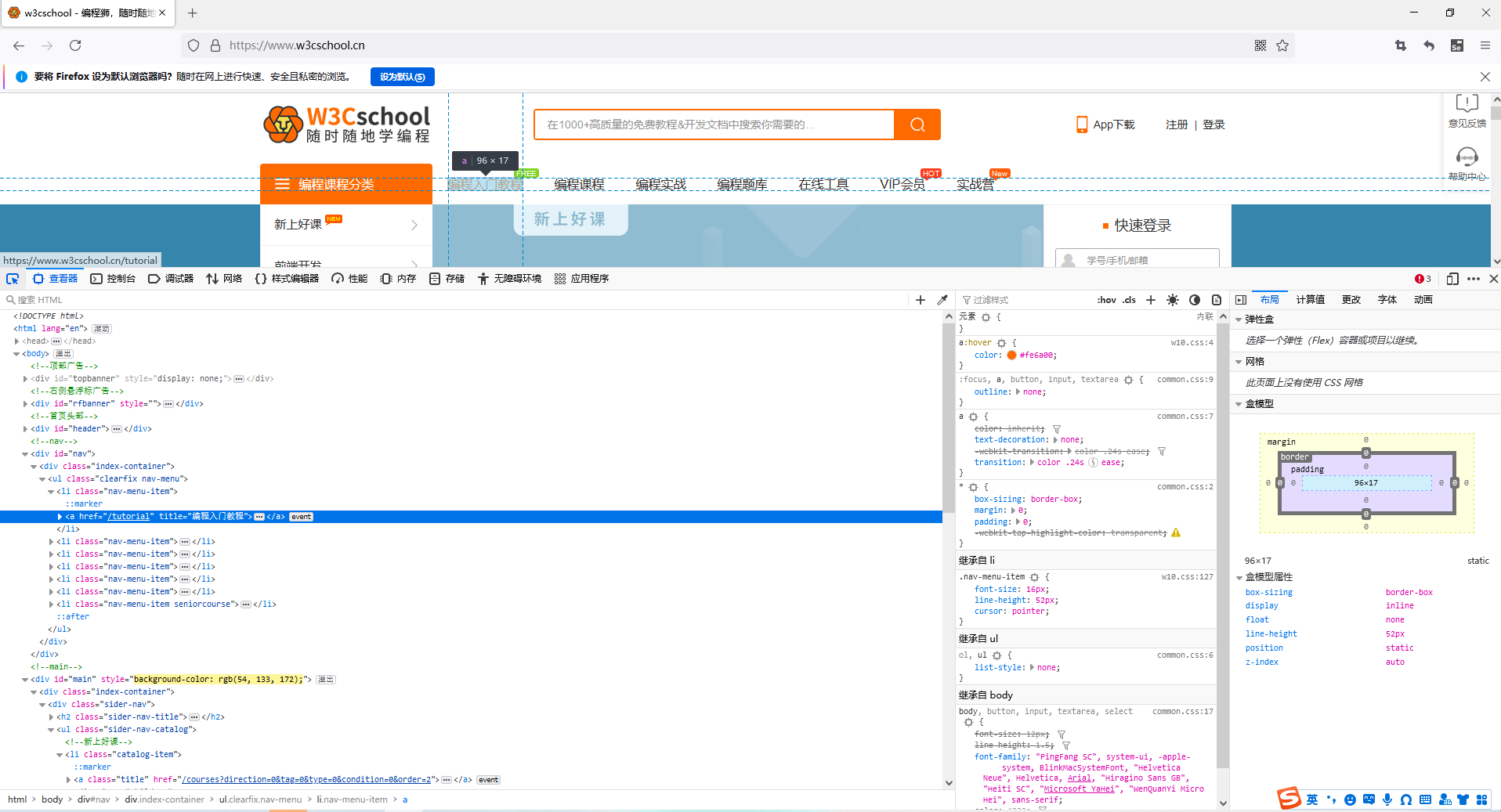
(这是Firefox的f12开发者工具,也有中文支持)
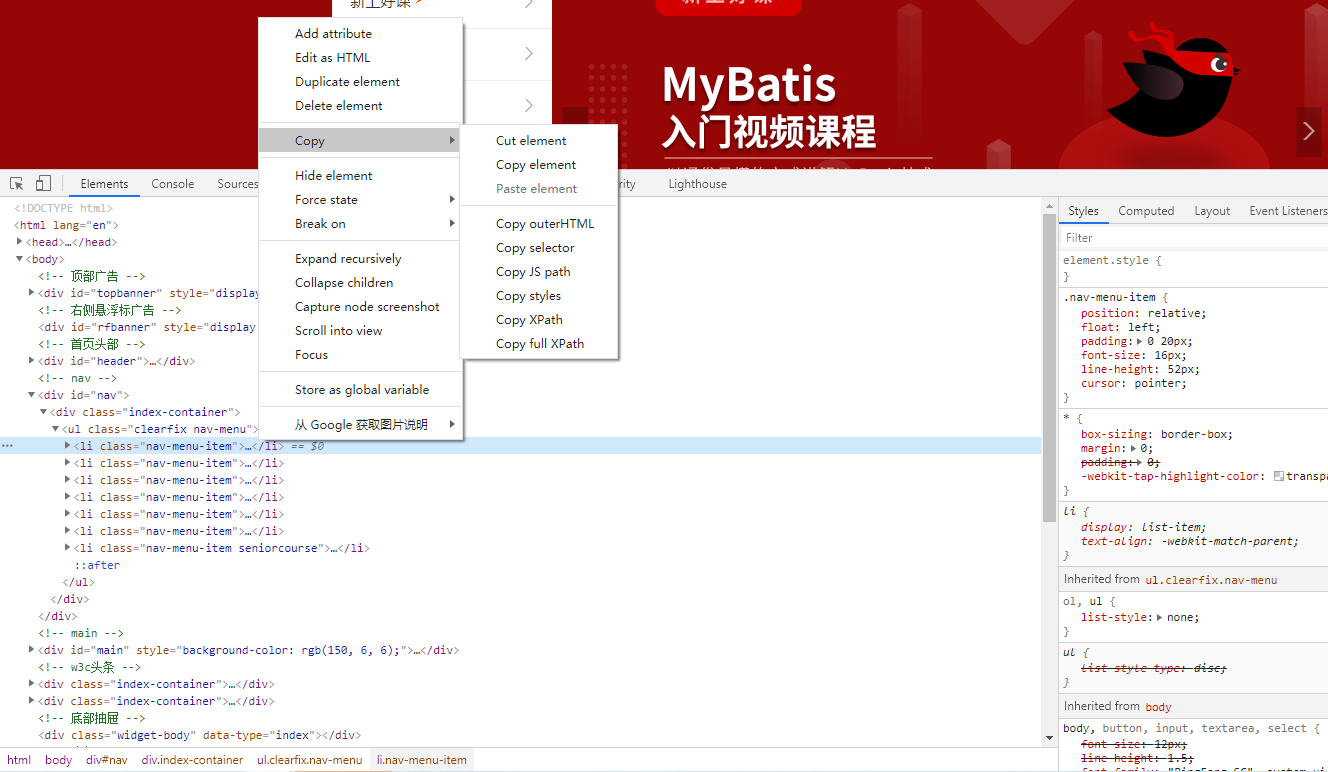
在html代码中右键就可以查看对应的Xpath了(右键->复制,选择xpath或者完整的xpath)。

(这是Chrome的F12开发者工具,没有中文支持)
作为测试,我们所需要做的,就是获取页面的元素然后对其操作,而使用f12开发者工具,可以定位到想要定位的元素,然后生成对应的xpath,我们只需要在自动化测试的代码中使用Xpath定位即可定位到我们想要的元素。
另外这些浏览器还提供了选择器定位的方法进行定位(也就是css选择器),也是一种很不错的定位方式。
小结
有了F12开发者工具,现在小伙伴们还会担心firebugs停止维护了后selenium定位不好定位吗?更多F12开发者工具的学习内容可以关注W3Cschool的后续文章!


