今天我们来学习有关于:“html5中form控件和表单属性有哪些使用方法?使用方法案例代码详解!”这个问题的相关内容,下面小编整理的相关内容,希望对大家的学习有所帮助!
第一个知识点:表单的属性及总结
第二个知识点:H5新增的表单控件和属性以及总结
第一个知识点:
我们常见的表单验证有哪些呢
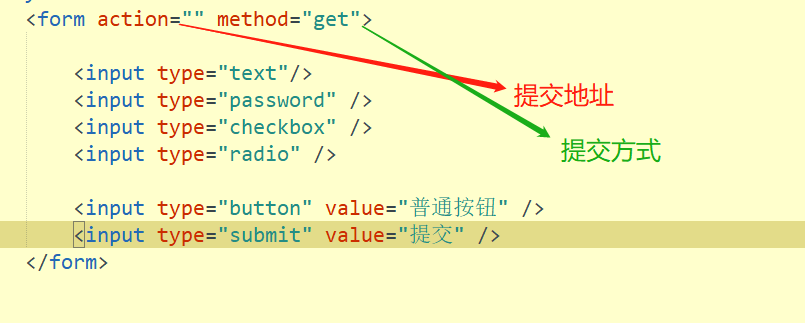
text: 文本框标签
password: 密码框
checkbox: 多选框
radio: 单选框
button: 按钮
submit: 提交按钮

以上是我们常用的一些form属性
第二个知识点:H5新的输入型控件
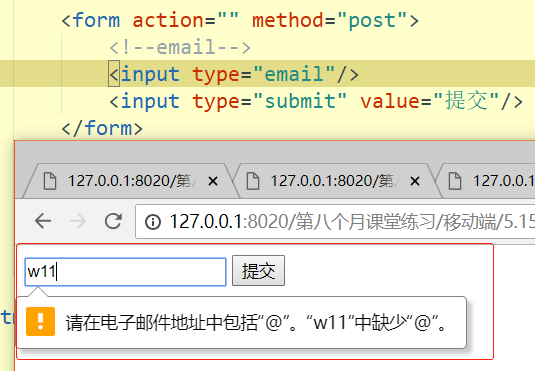
(一)email:电子邮箱文本框,跟普通的没什么区别
1.当输入不是邮箱的时候,验证不通过
2.移动端键盘会有变化

(二)tel:电话号码
1.主要在移动端,一个键盘的切换

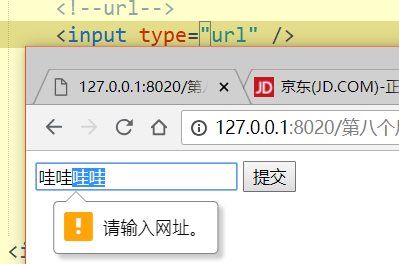
(三)url:网页的URL

输入正确的网址
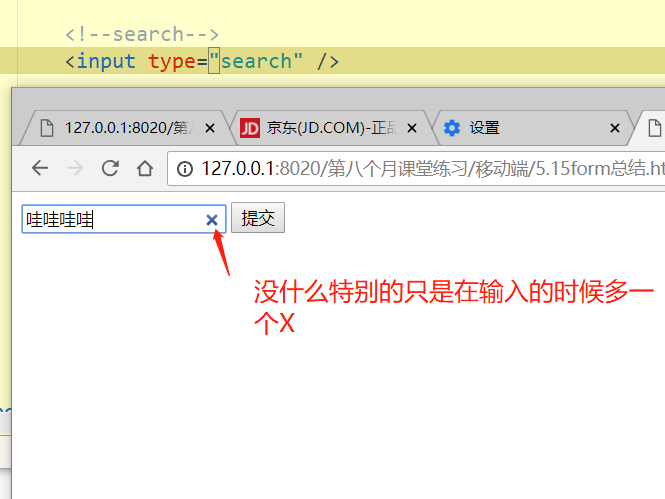
(四)sear:搜索引擎
1.chrome下输入文字后,会多出一个关闭的x

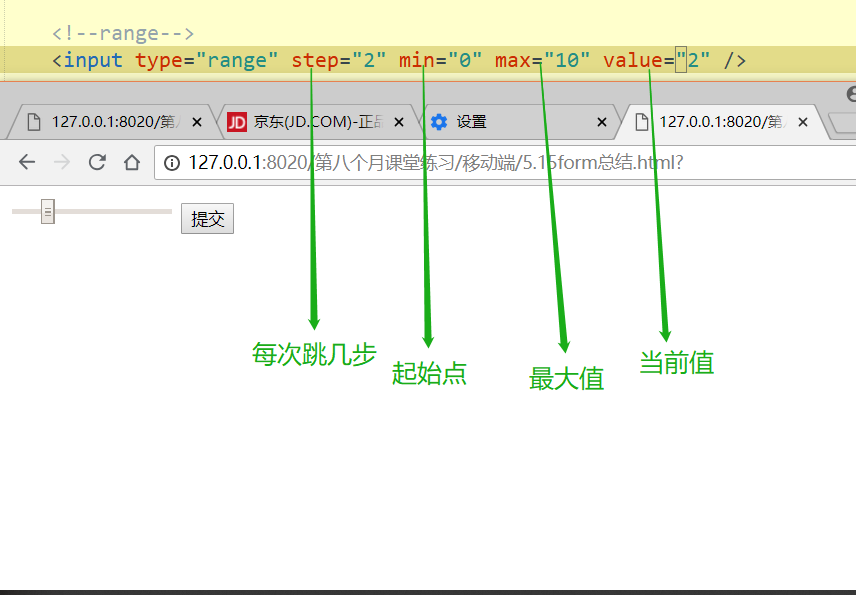
(五)range:特定范围内的数值选择器
1.min、max、step(步数)
2.例子:用js来显示当前数值

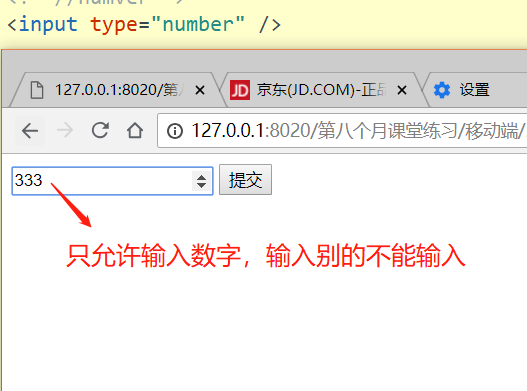
(六)number:只能包含数字的输入框

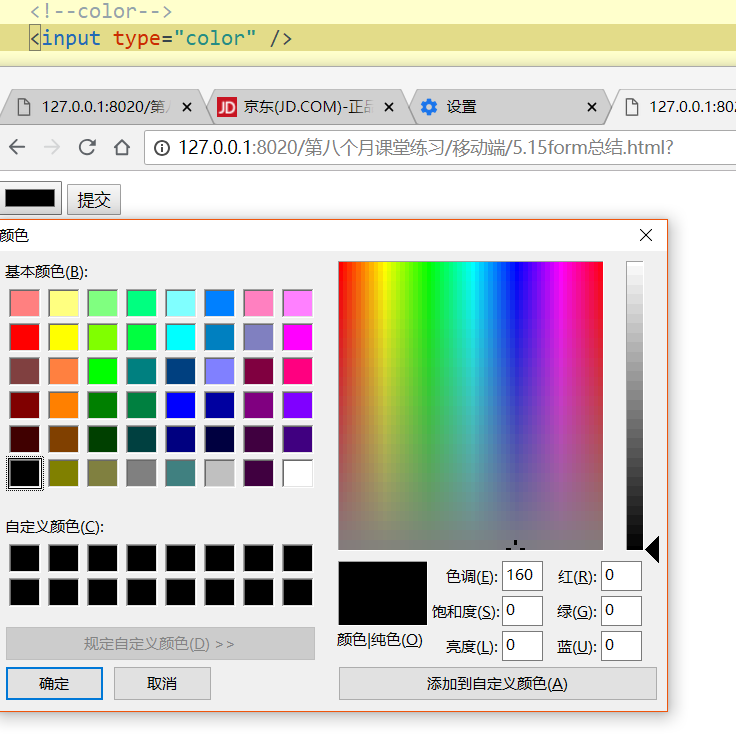
(七)color:颜色选择器

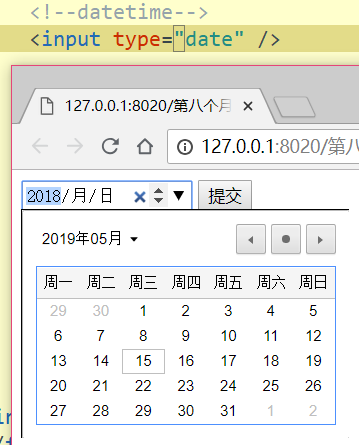
(八)detetime显示完整日期

(九)autocomplete:是否保存用户输入值
默人为on,关闭提示选择off
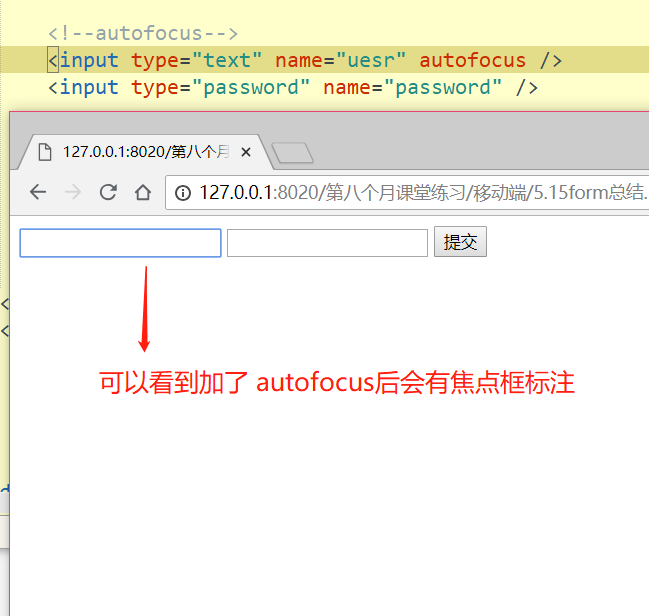
(十):指定表单获取输入焦点

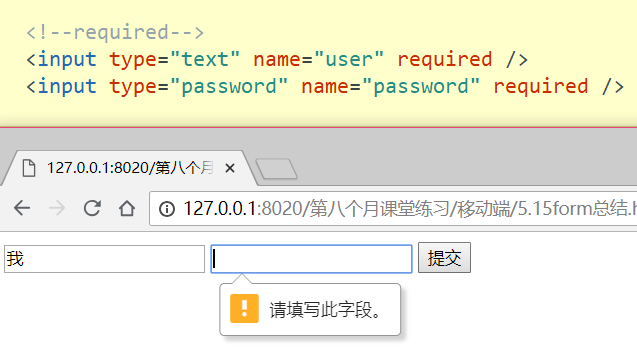
(十一):此项必填,不能为空

如果只写第一个输入框,第二个输入框就会弹出“请填写此字段”
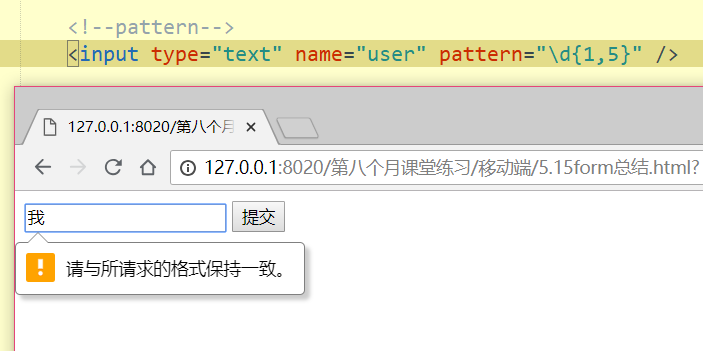
(十二)parrern:正则验证 pattrn="d{1,5}"

我设置的正则是1-5数字,如果不是就提交失败
总结
以上就是有关于:“html5中form控件和表单属性有哪些使用方法?使用方法案例代码详解!”这方方面的相关内容分享,更多有关于html5这方面的相关内容我们都可以在W3Cschool中进行学习和了解!


