相信很多小伙伴们都知道模态框在任何一个系统的布局里面都是很重要的东西。那么今天我们就来讲讲有关于“前端开发Ratchet 模态框的实现方法小结!”这方面的相关内容分享!
但是小编个人觉得直接一个alert()更好,但现在很多人觉得alert()的弹出框太不给力。 同时alert()里面也不宜放置太多文本。如果需要做注册的“服务协议”等本页面内弹出窗口,此时可以考虑使用到Ratchet的模态框。
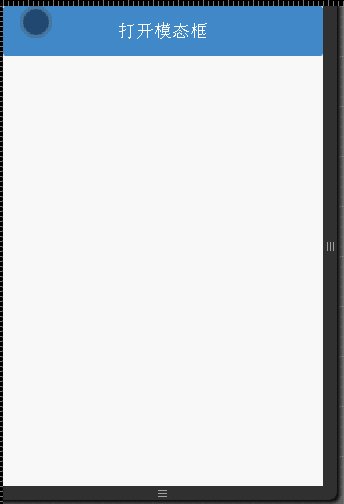
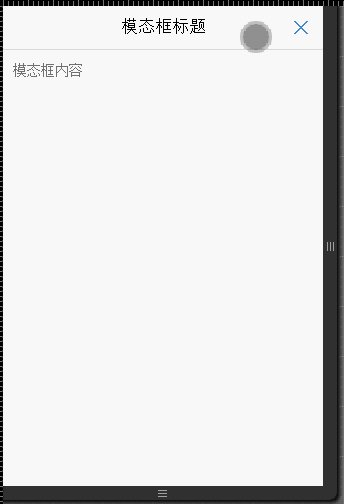
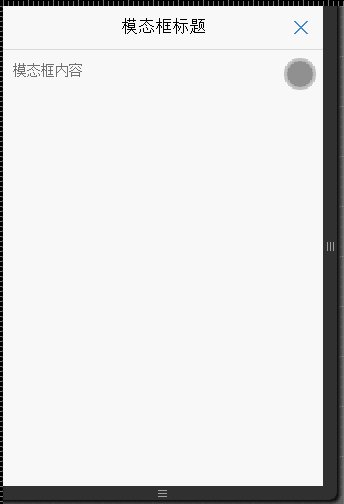
效果如下:

实现代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--自适应手机屏幕-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
<!--适应苹果手机-->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--不要被百度转码-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--引入RatChet资源-->
<script type="text/javascript" src="js/ratchet.min.js"></script>
<link href="css/ratchet.min.css" rel="stylesheet" type="text/css" >
<title>Modal</title>
</head>
<body>
<div class="content">
<a href="#Modalid" class="btn btn-primary btn-block">打开模态框</a>
<div id="Modalid" class="modal">
<header class="bar bar-nav">
<a class="icon icon-close pull-right" href="#Modalid"></a>
<h1 class="title">模态框标题</h1>
</header>
<div class="content">
<p class="content-padded">模态框内容</p>
</div>
</div>
</div>
</body>
</html>那么以上就是今天我们关于“前端开发Ratchet 模态框的实现方法小结!”这方面的内容,到此这篇文章就介绍到这了,更多有关于Ratchet 模态框的内容大家可以搜索W3Cschool进行了解!


